## 如何搭建静态页面Blog
HelloWorld! 这是我博客的第一篇文章,个人秉承实用原则,就记录下搭建blog的过程好了:-)
一直想搭一个自己的Blog,无奈懒癌末期患者一直拖到现在心血来潮发现现在搭建一个静态Blog简单的一X啊,只要三步就搞定(前提是注册过 [GitHub](https://github.com/) 的帐号)
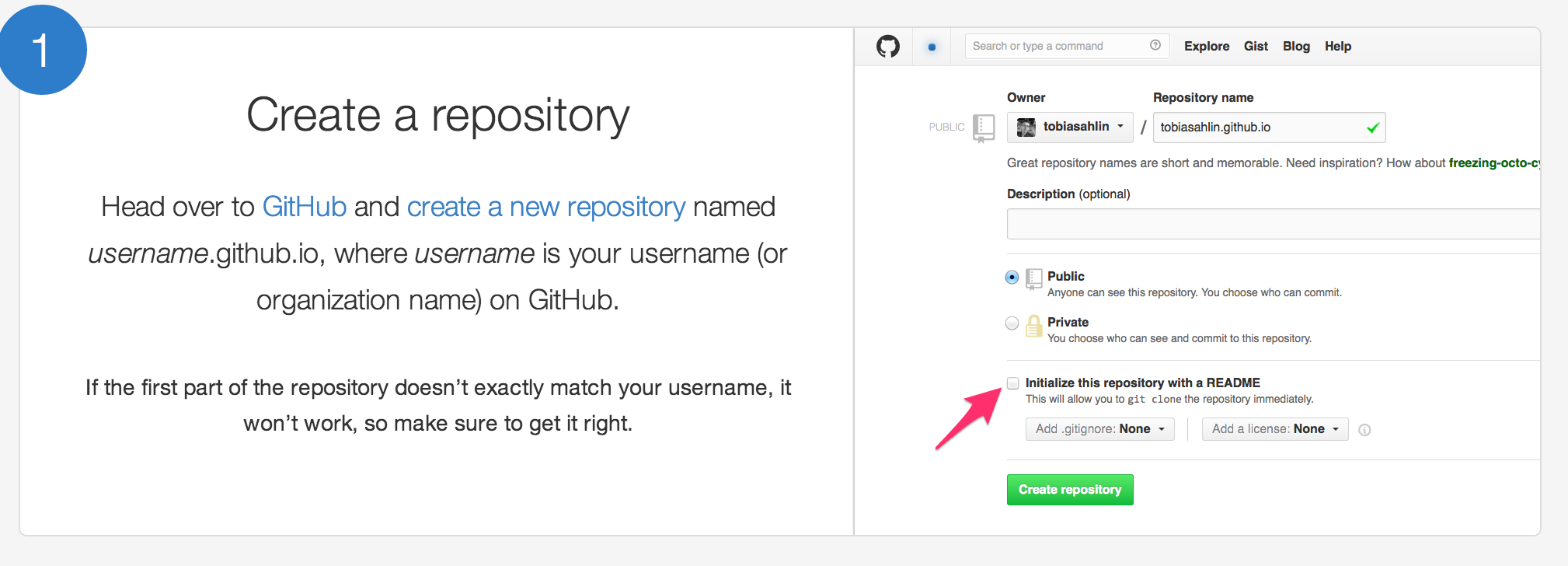
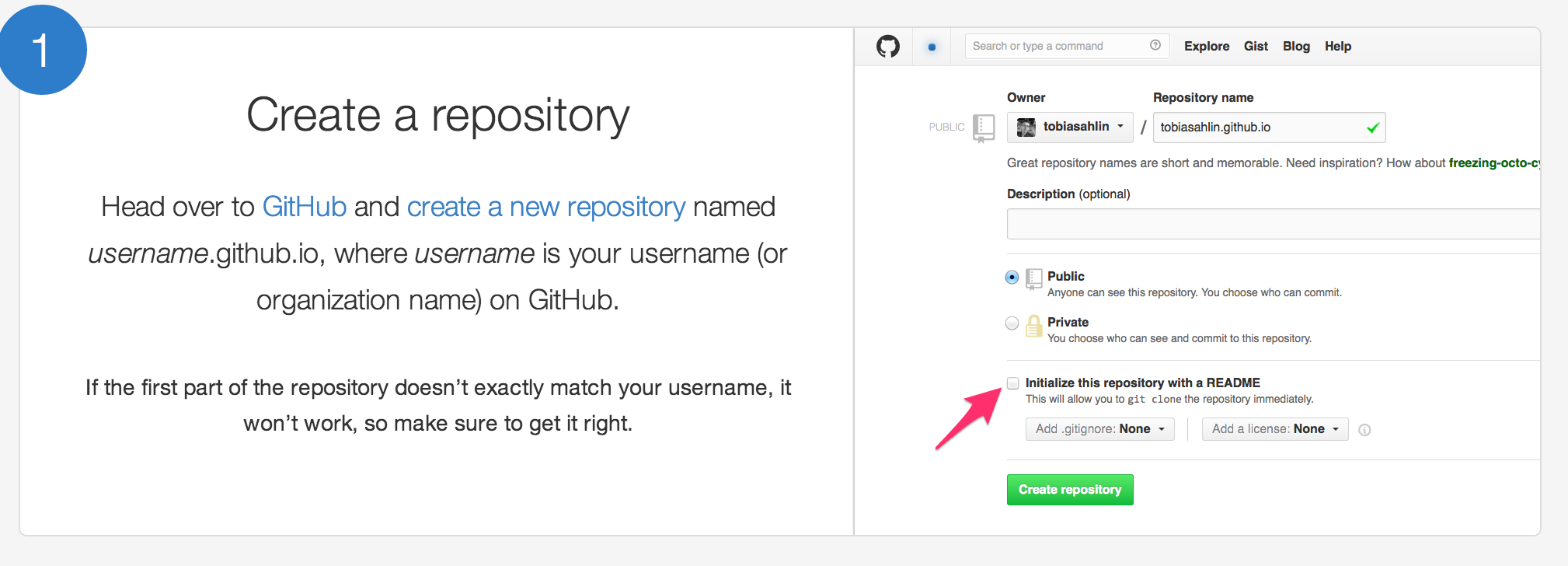
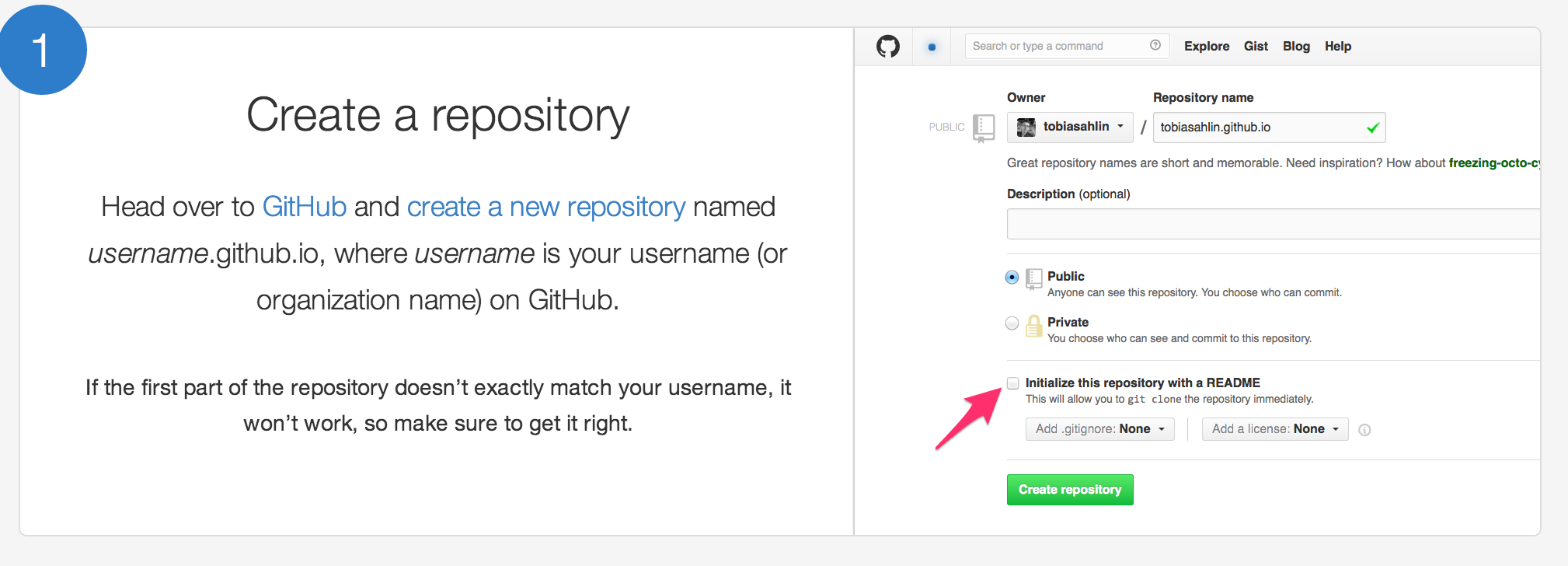
1. 创建repository,创建一个`username.github.io`的repository,注意要勾选生成README

2. 用github帐号登录 [Simple](http://isnowfy.github.io/simple),这步我有点犹豫,因为要输入自己的github帐号密码
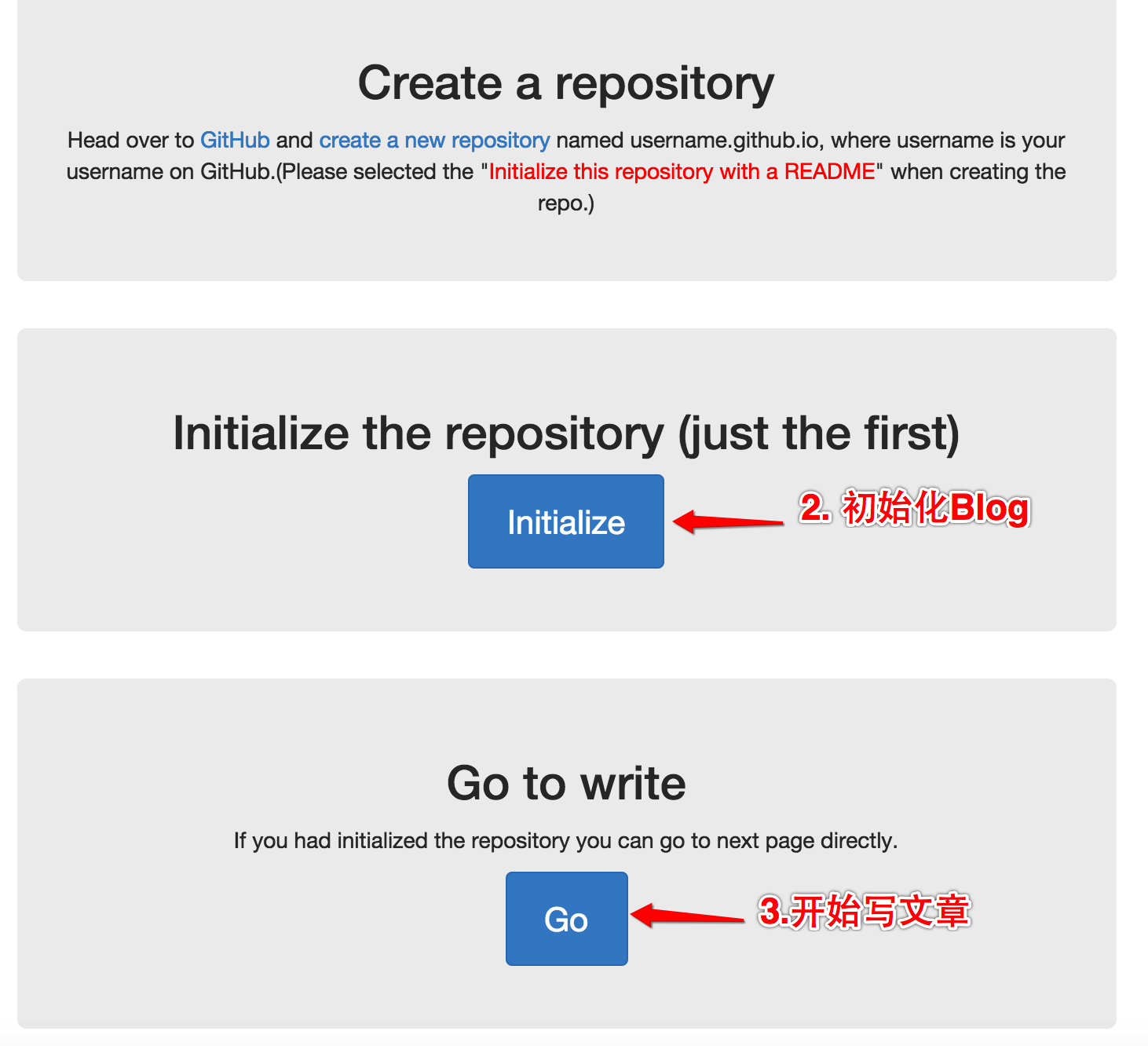
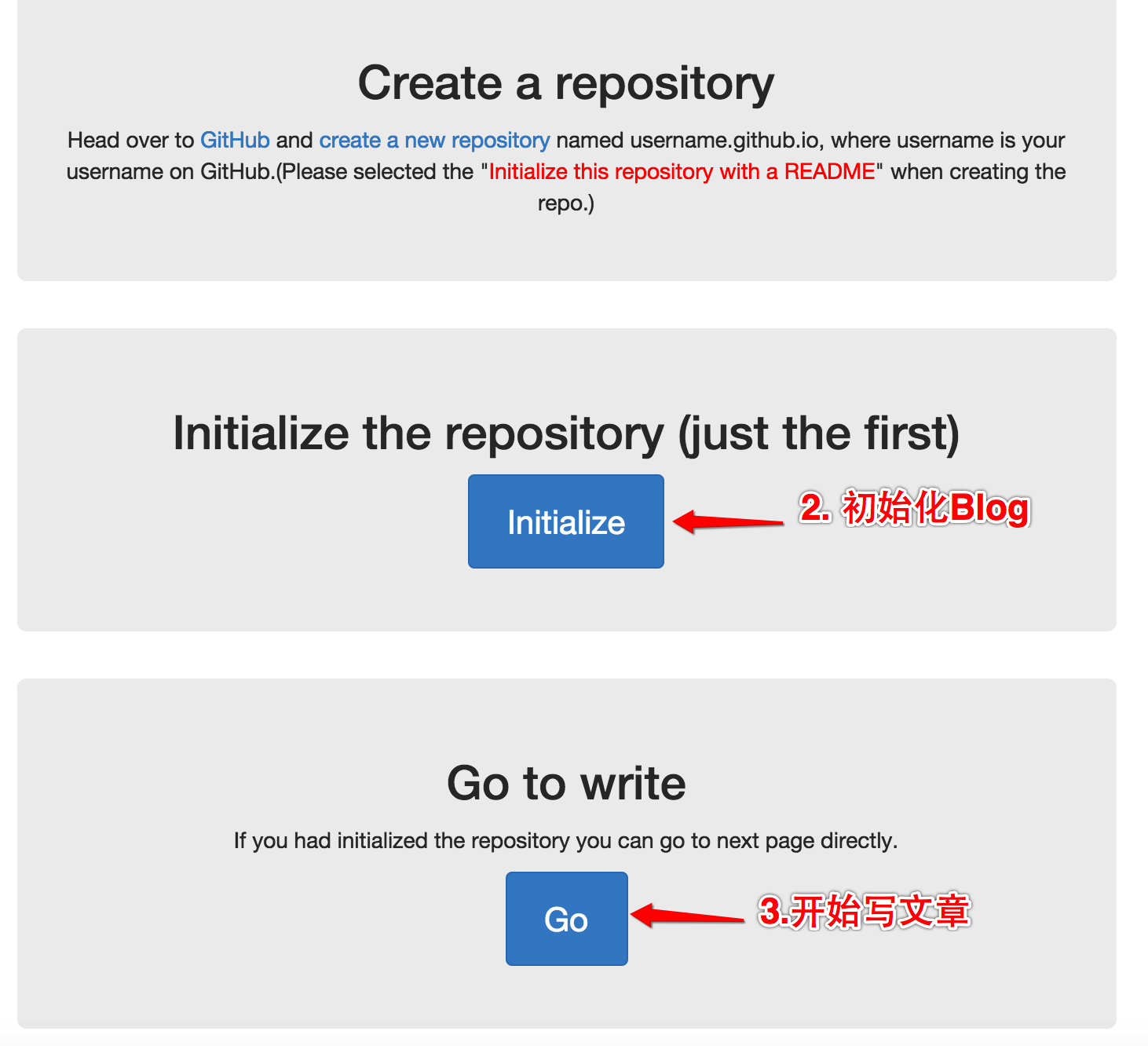
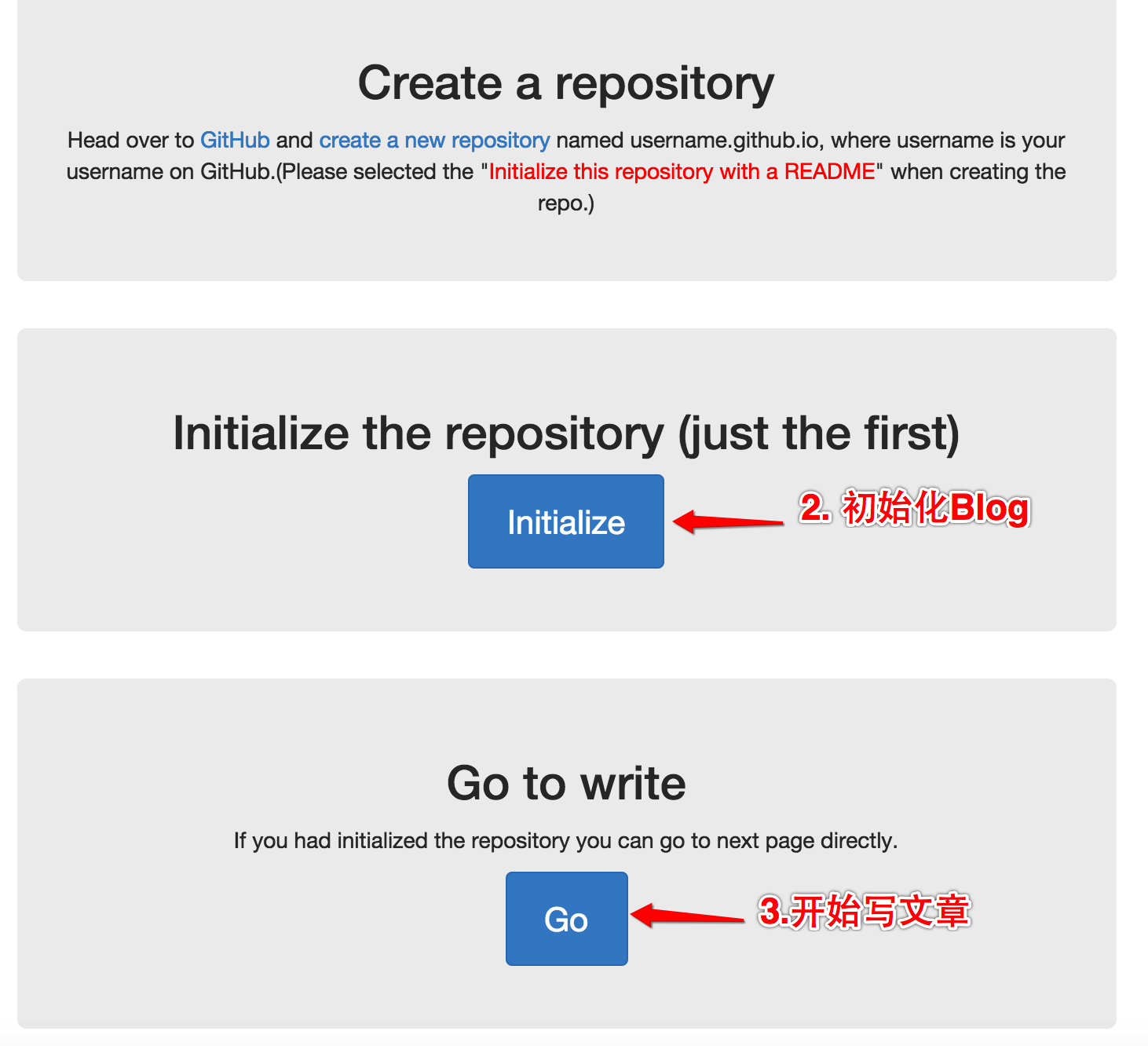
3. 点击`Initialize`来初始化blog,之后点击`Go`就可以开始写markdown的blog了


以上参考自:
> [http://isnowfy.github.io/about-simple-cn.html](http://isnowfy.github.io/about-simple-cn.html)
接下来是原创部分如何给自己的Blog添加Disqus评论功能:
1. 访问[Disqus](disqus.com)注册帐号,并验证邮箱
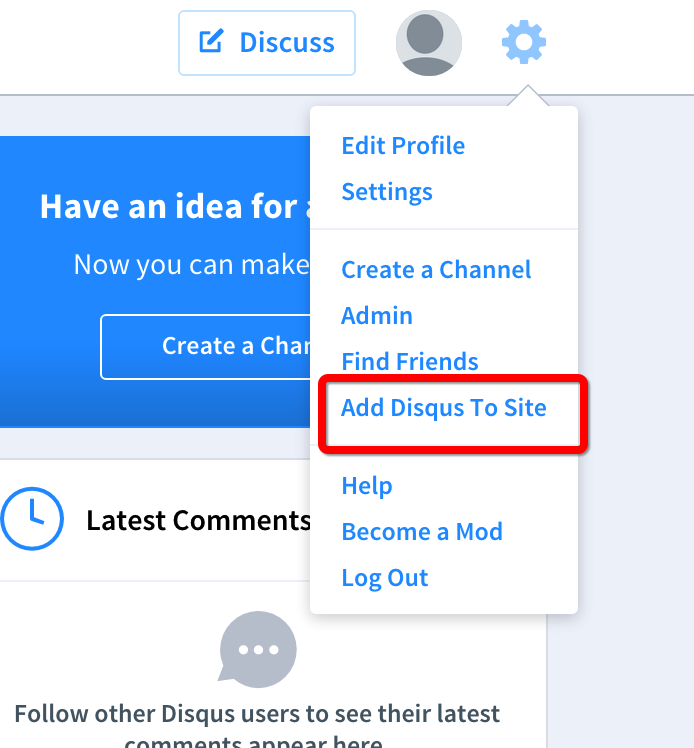
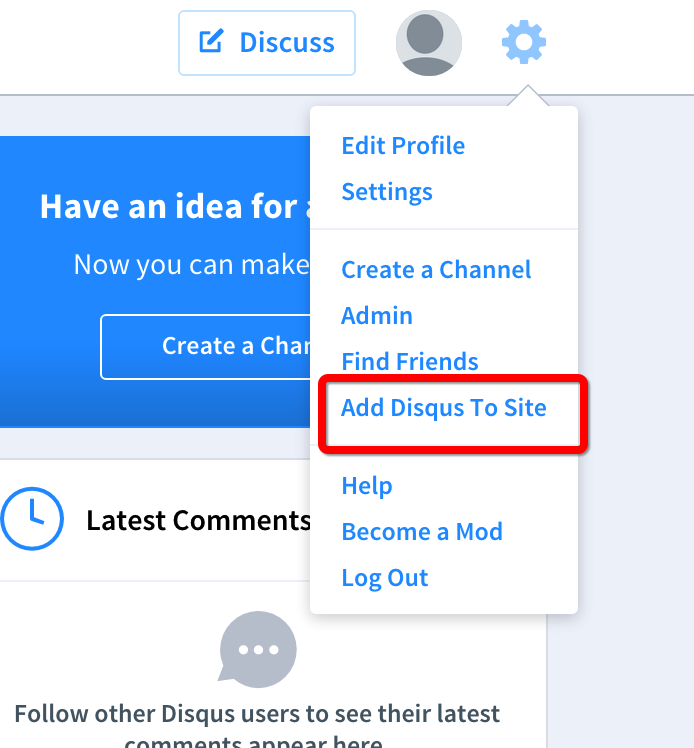
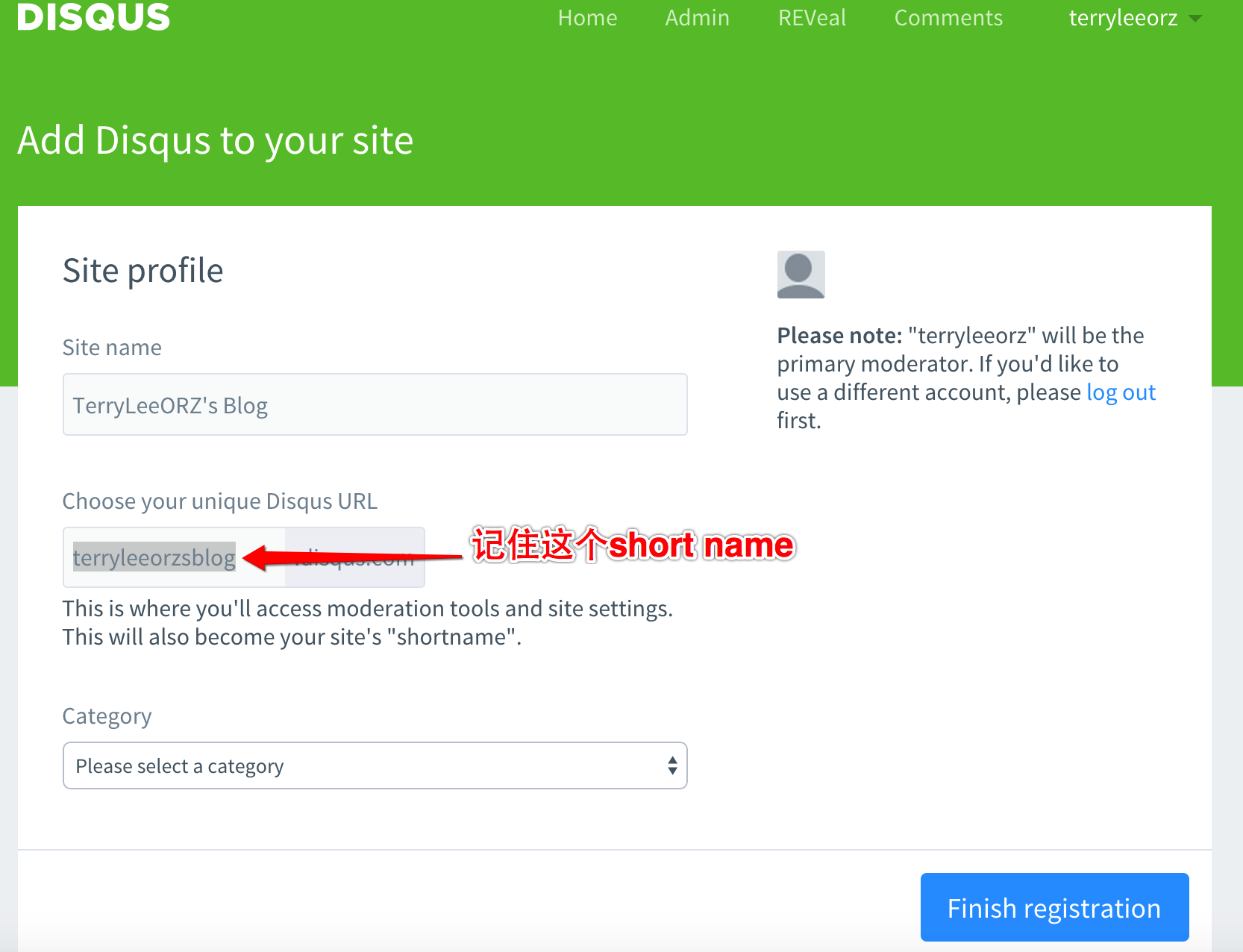
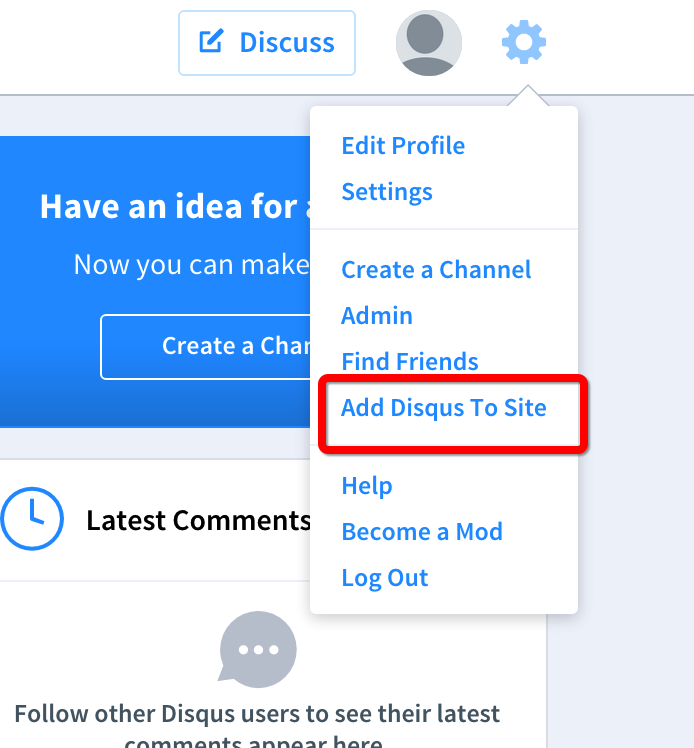
2. 登录后点击Add Disqus To Site

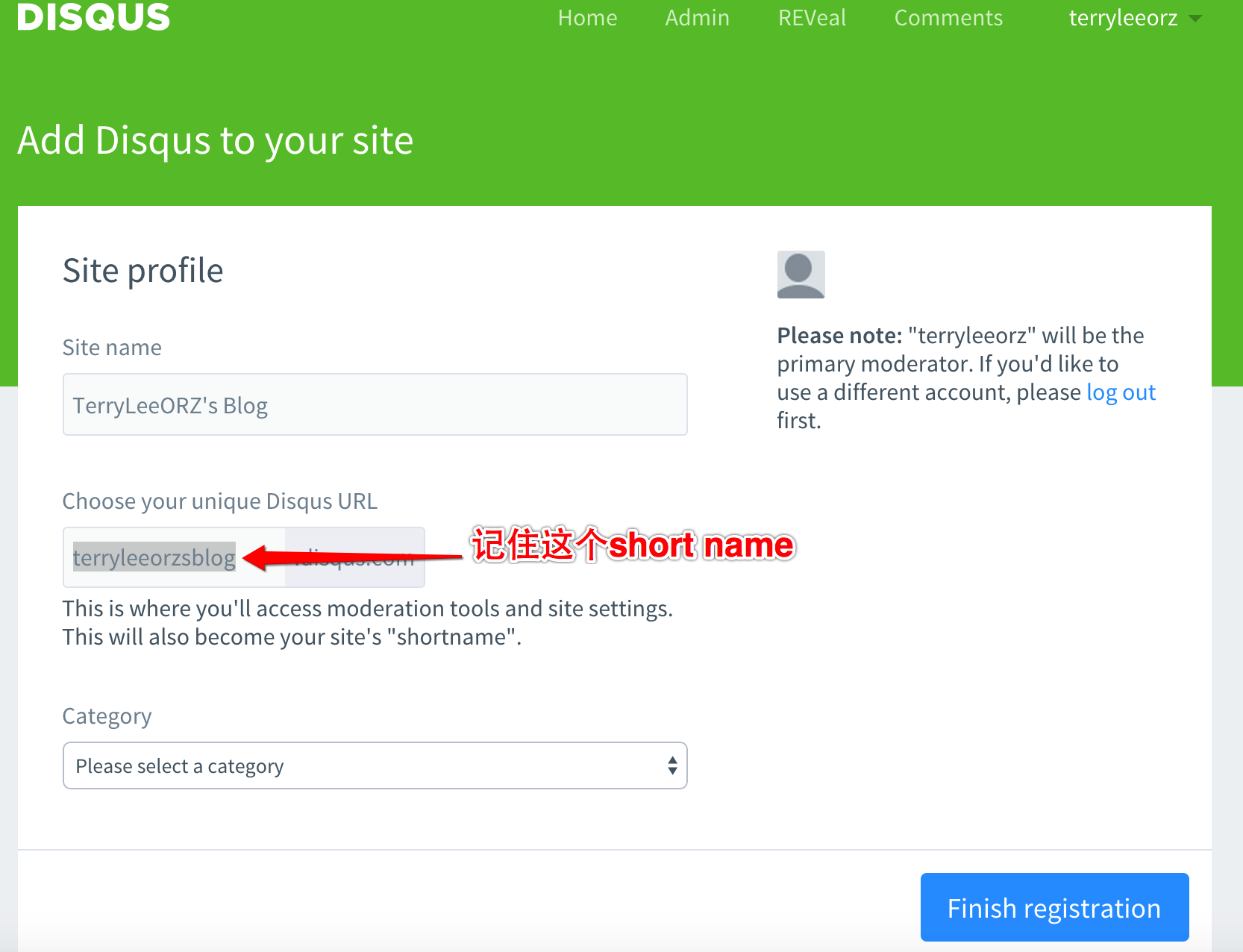
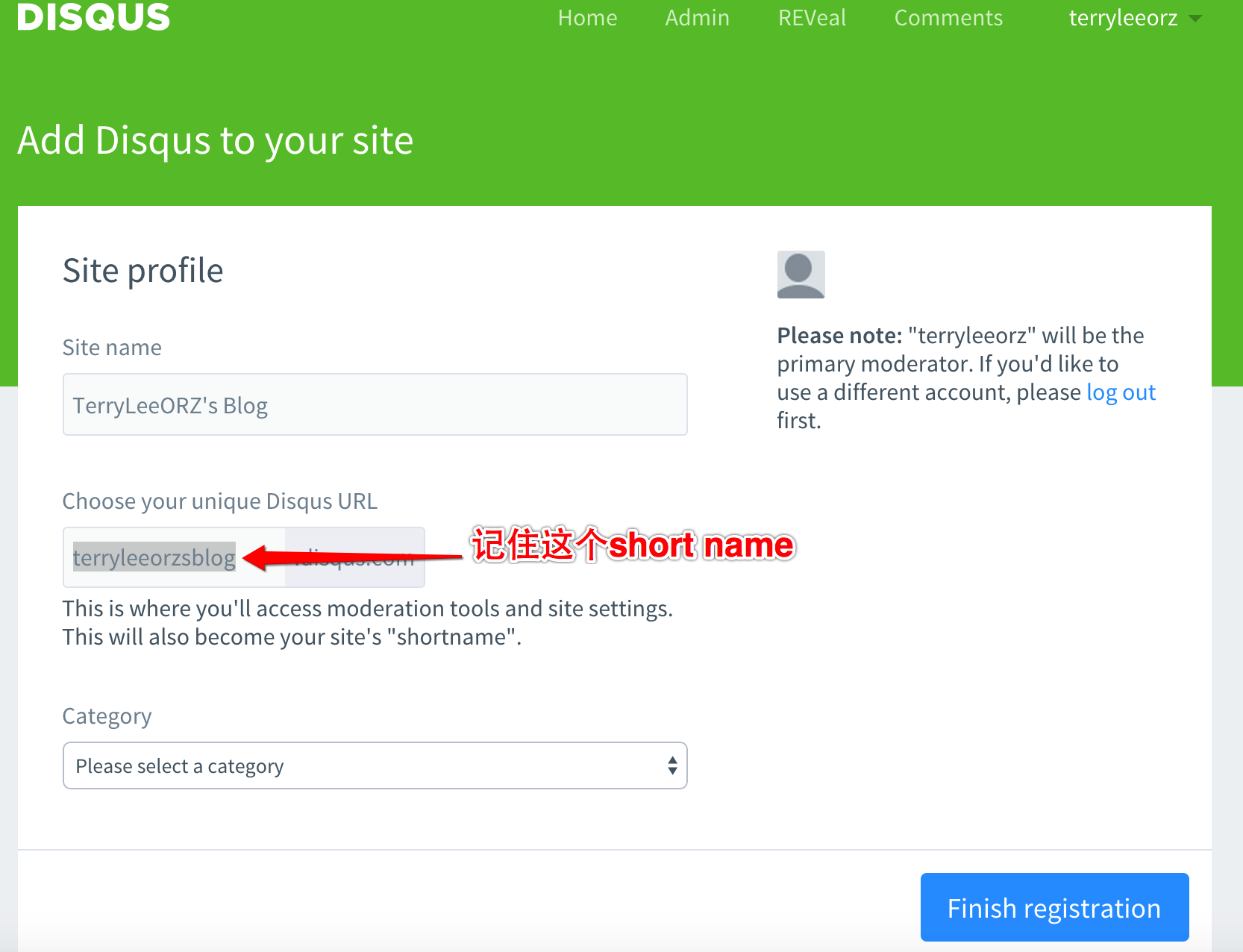
3. 填写Blog相关信息,这里要记住你填写的Disqus Short Name,点击Finish Registration

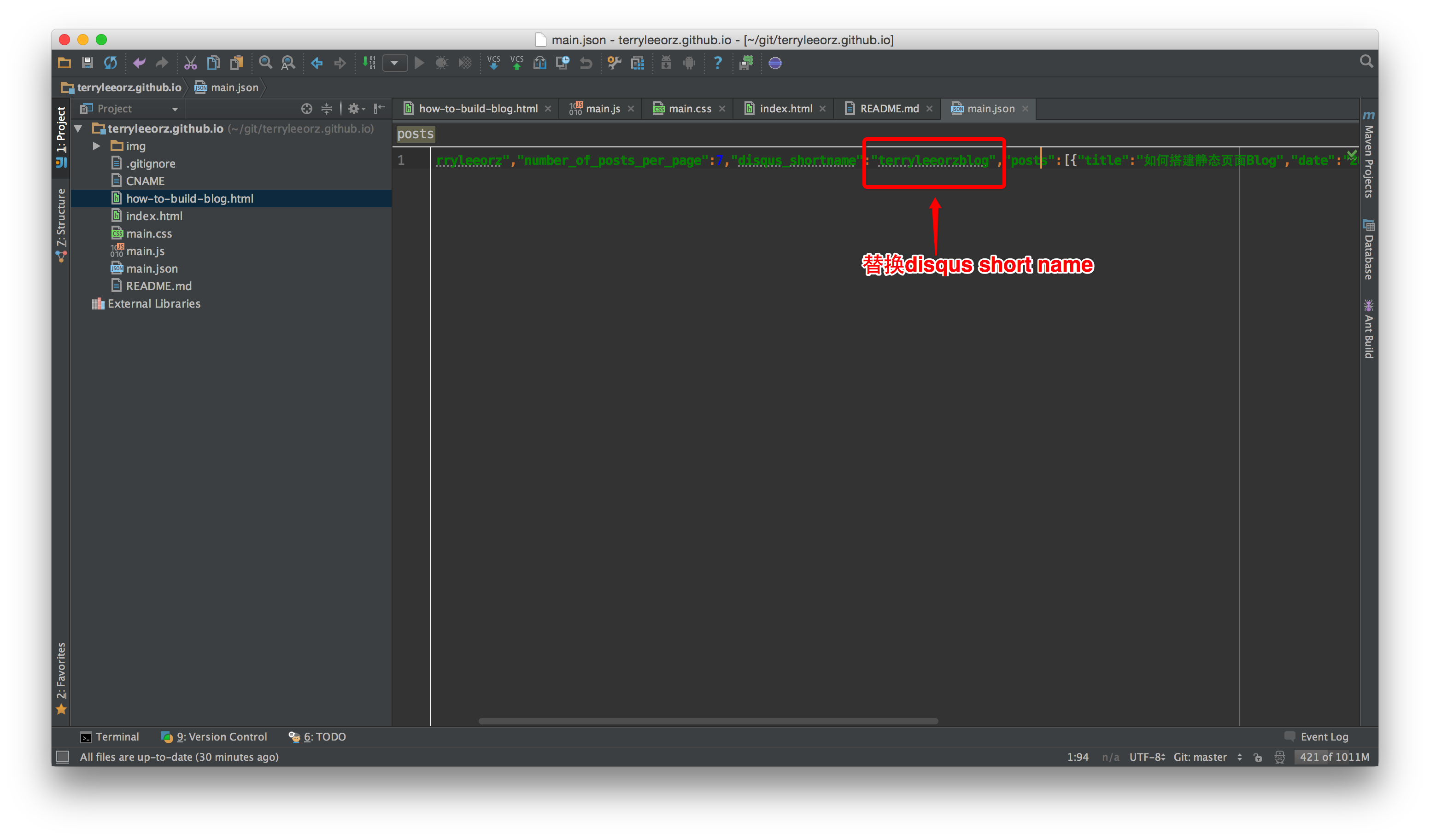
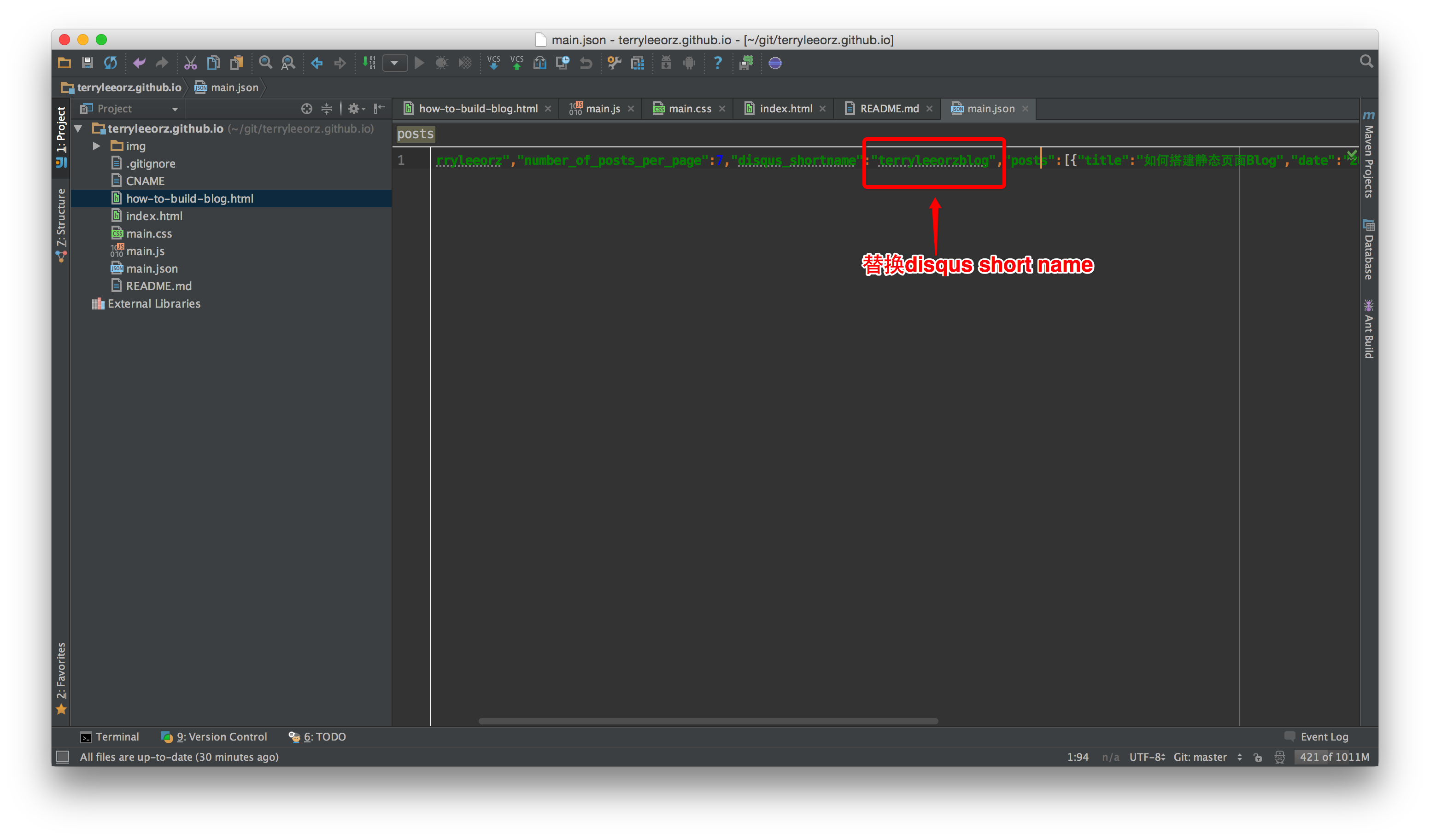
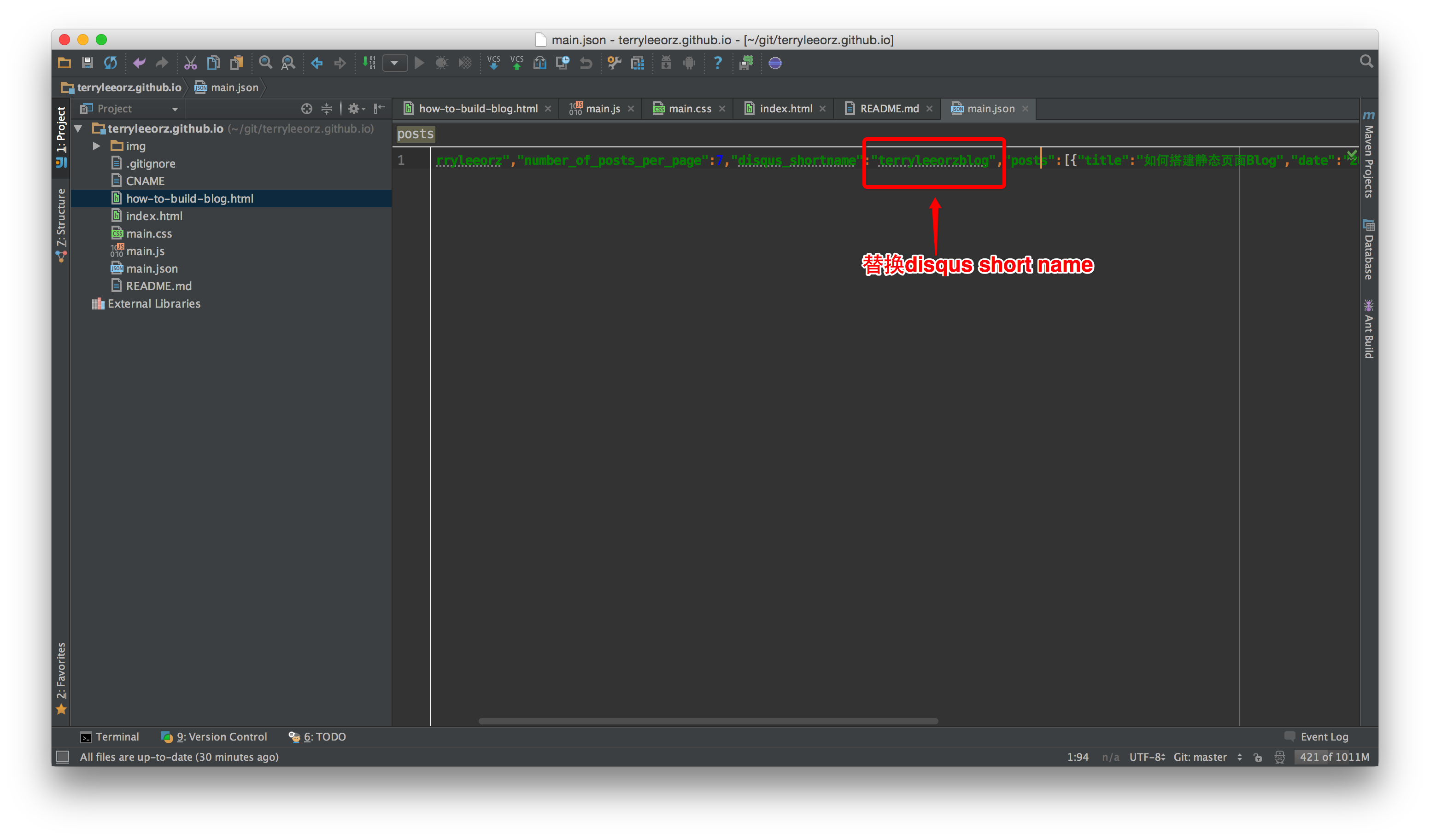
4. 替换自己git上生成的`username.github.io`项目中main.json文件中的disqus_shortname值为第三步中的Disqus Short Name

5. 提交Git(不懂git具体操作请自行google)
6. 完成!(可以刷新下自己的文章看下效果,可能需要等1~2分钟)
如何搭建静态页面Blog
HelloWorld! 这是我博客的第一篇文章,个人秉承实用原则,就记录下搭建blog的过程好了:-)
一直想搭一个自己的Blog,无奈懒癌末期患者一直拖到现在心血来潮发现现在搭建一个静态Blog简单的一X啊,只要三步就搞定(前提是注册过 GitHub 的帐号)
创建repository,创建一个username.github.io的repository,注意要勾选生成README

用github帐号登录 Simple,这步我有点犹豫,因为要输入自己的github帐号密码
点击Initialize来初始化blog,之后点击Go就可以开始写markdown的blog了


以上参考自:
http://isnowfy.github.io/about-simple-cn.html
接下来是原创部分如何给自己的Blog添加Disqus评论功能:
- 访问Disqus注册帐号,并验证邮箱
- 登录后点击Add Disqus To Site

- 填写Blog相关信息,这里要记住你填写的Disqus Short Name,点击Finish Registration

- 替换自己git上生成的
username.github.io项目中main.json文件中的disqus_shortname值为第三步中的Disqus Short Name

- 提交Git(不懂git具体操作请自行google)
- 完成!(可以刷新下自己的文章看下效果,可能需要等1~2分钟)